Часть 1. Что такое тестирование цифровой доступности?
1.1. Тестирование или аудит
Существует много способов оценки доступности цифрового продукта, но предлагаю начать с различий между двумя основными подходами.
Аудит — это поэлементное сравнение сайта или приложения со списком требований, предъявляемых к цифровой доступности, будь то руководство по доступности веб-контента (WCAG) или закон конкретной страны (например, ADA в США или AODA в Онтарио (Канада). Существует два метода проведения аудита:
- Автоматизированный аудит:
Проверка доступности с помощью веб-приложений, плагинов веб-дизайна и программного обеспечения для кодинга. Также расширений для браузеров (например, axe devtools, ARC Toolkit, WAVE, Stark и других). Эти инструменты генерируют отчет с проблемами и рекомендациями по их устранению. - Аудит, выполненный экспертом:
Оценка доступности веб-сайта профессионалом, знающим требования и разбирающимся в стандартах. Этот человек может использовать вспомогательные технологии и иметь инвалидность, но в любом случае это квалифицированный эксперт, а не обычный пользователь. В результате вы также получаете отчет, но в нём во внимание принимается контекст и, как следствие, отчёт более понятен.

Тестирование, в отличие от аудита, не может быть выполнено одним человеком. В нем участвуют пользователи вспомогательных технологий, и оно включает в себя несколько индивидуальных сеансов, проводимых дизайнером, UX исследователем или другим специалистом.
Сегодня мы сосредоточимся на тестировании как на недооцененном, но эффективном методе.
1.2. Различия между тестированием на удобство использования и на доступность
Возможно, вы уже слышали о тестировании удобства использования цифрового продукта. Может, даже проходили либо проводили его. Неудивительно, что это самый популярный метод исследования среди дизайнеров. Итак, чем же данный тест отличается от своего аналога, но только в области доступности?
Схожие признаки:
- Сценарий
В обоих случаях организатор готовит полный скрипт с введением, вопросами и заданиями, основанными на реалистичном сценарии использования (например, покупка билета или заказ такси). Кстати, вот шаблоны таких скриптов. - Сбор информации
Несмотря на то, что нахождение проблем в цифровой доступности не входит в задачи тестирования на удобство использования, оно также выявляет множество проблем с интерфейсом. проще говоря, независимо от того, прост ли сайт или приложение в использовании. В обоих случаях человек, проводящий подобного рода тесты должен задавать дополнительные вопросы, чтобы получить представление об образе мышления людей, проблемах, с которыми они сталкиваются во время использования и об их потребностях. - Формат
Оба типа тестирования могут быть организованы онлайн или оффлайн. Обычно один сеанс занимает от 30 минут до 1 часа.
Ключевые отличия:
- Отбор участников
Люди для тестирования на удобство использования отбираются в основном по демографическим признакам: должности, полу, стране, профессиональным компетенциям и т. д. Когда вы проводите тестирование доступности, принимаются во внимание органы чувств и вспомогательные технологии, используемые для взаимодействия с продуктом. - Что можно протестировать
В ходе тестирования пользовательского интерфейса, вы можете проверить «живой» продукт, интерактивный прототип (созданный в Figma, Protopie, Framer и других программах) или даже статическую модель. Тестирование доступности, в большинстве случаев, требует наличия функционирующего продукта. Инструменты прототипирования не могут предоставить исходный код, который был бы совместим со вспомогательными программами. Предпринимались попытки сделать в Figma прототипы, доступные для ассистивных технологий, но результат все еще далек от совершенства. - Подсказки
Если участники во время тестирования путаются и не знают, что делать и куда нажимать, вы помогаете им найти выход из данной ситуации. Но когда вы привлекаете людей с ограниченными возможностями здоровья, вы должны понимать, как работают их вспомогательные программы с ПК или смартфоном. Просто приведу пример: фраза наподобие «Нажмите на значок с красным крестиком в углу» будет звучать не уместно для слепого пользователя.
1.3. Почему выбирают тестирование?
Теперь, когда вы знаете разницу между аудитом и экспертным тестированием, а также понимаете различия между тестированием на удобство использования и цифровую доступность, давайте проясним, почему оно настолько эффективно. Есть две причины:
- Вы получите ценную информацию.
Идея тестирования, чтобы узнать, как улучшить продукт. Хотя вы не будете проверять все элементы интерфейса и пограничные случаи, такие сеансы тестирования показывают, работает ли весь процесс в целом и могут ли люди достичь той цели, для которой был задуман сайт/приложение. Даже в отличие от комплексных аудитов, тестирование гораздо ближе к действительности и основано на использовании реальных вспомогательных технологий человеком с ограниченными возможностями. - Развитие эмпатии с помощью историй.
Хорошая история звучит убедительней, чем голые цифры. Кроме того, она может послужить полезным дополнением к таким популярным аргументам в пользу цифровой доступности, как юридические риски, привлечение новых клиентов или влияние бренда. Даже 1-2 тщательных сессий тестирования могут дать вам достаточно материала для яркой истории, которая заинтересует команду заниматься развитием доступности. Читать только аудиторские отчёты, честно говоря, не так увлекательно.

Тестирование дает вам более реалистичное представление об общих сценариях использования. Законы и стандарты по цифровой доступности несовершенны, и формальное их соблюдение может не охватывать всех проблем, с которыми сталкиваются пользователи. Иногда люди выбирают не «правильный» путь к цели, а тот, который кажется более лёгким или интуитивно понятным, и тестирование выявляет такие моменты.
Конечно, аудит по-прежнему остается эффективным методом, однако его сочетание с тестированием даст гораздо более точные результаты. Теперь, давайте подробнее поговорим о проверке цифровой доступности.
Часть 2. Привлечение пользователей
Существует много видов инвалидности и, следовательно, различных вспомогательных технологий, которые помогают людям просматривать веб-страницы. Давайте просто, не углубляясь в теорию, резюмируем разнообразие ограничений здоровья:
В зависимости от задействованных органов чувств или затронутой сферы жизнедеятельности:
- Зрительные: слепота, нарушение цветопередачи, слабое зрение.
- Нарушения опорно-двигательного аппарата: церебральный паралич, ампутация, артрит.
- Когнитивные ограничения: дислексия, синдром Дауна, аутизм.
- Нарушения слуха: глухота, тугоухость.
По степени тяжести:
- Постоянные: ампутированная нога или какое-либо врожденное заболевание.
- Временные: сломанная рука, помутнение зрения сразу после использования глазных капель.
- Ситуационные: шумная комната или беременность.
Примечание: Вы можете найти дополнительную информацию о различных типах инвалидности на Microsoft Inclusive Design.

Для простоты мы сосредоточимся на примере, применимом к большинству цифровых продуктов, а именно, когда при использовании сайта или приложения нужно полагаться на зрение. В этом случае вспомогательные технологии предлагают пользователям альтернативный способ работы с контентом онлайн. Наиболее распространенными технологиями являются:
- Программы экранного доступа: программное обеспечение, преобразующее текст в речь и имеющее множество горячих клавиш для эффективной навигации. Мы подробно поговорим об этом в следующих частях.
- Дисплеи Брайля: устройства, отображающие строку текста тактильным шрифтом Брайля. Принцип его работы заключается в следующем: штифты с круглыми головками поднимаются и опускаются через отверстия в поверхности прибора по мере того, как пользователь перемещает курсор по экрану. Такие дисплеи жизненно необходимы для слепоглухих людей.
- Виртуальные помощники (Amazon Alexa, Apple Siri, Google Assistant и другие) — отличный пример универсального дизайна, который удовлетворяет потребности как людей с ограниченными возможностями, так и людей без инвалидности. Ассистенты интерпретируют человеческую речь и отвечают синтезированными голосами.
- Высококонтрастные дисплеи или другие специальные режимы (для людей со слабым зрением). Некоторые пользователи комбинируют режим высокой контрастности с программой экранного доступа.
2.1. Кого привлекать
Споры вокруг оптимального числа участников тестирования никогда не утихают . Но здесь мы говорим о конкретном случае — организации тестирования на предмет цифровой доступности в первый раз, поэтому рекомендация, следующая:
- Пригласите 3–6 незрячих и слабовидящих пользователей, которые просматривают веб-страницы либо с помощью программы экранного доступа, либо используют специальные режимы (например, увеличения или высокой контрастности).
- Если в вашем продукте предусмотрено много визуальных данных (диаграммы, графики, карты, информационные панели, называемые также дашбордами), привлеките несколько человек с дальтонизмом.
В любом случае, лучше провести хотя бы один или два качественных тестирования, чем десяток подготовленных абы как.
2.2. Где искать людей
Найти участников для тестирования не так сложно, как кажется на первый взгляд. Если вы работаете над массовым продуктом для тысяч пользователей, людям, которые будут его тестировать, не понадобятся какие-либо специальные знания, кроме владения вспомогательными технологиями. Вот три источника, которые мы рекомендуем для поиска:
- Специализированные платформы для подбора пользователей в соответствии с вашими параметрами (например, Access Works или UserTesting). Этот метод является самым быстрым, но не самым дешевым, потому что платформы берут комиссию в дополнение к вознаграждению участников.
- Сообщества людей с ограниченными возможностями в социальных сетях. Попробуйте выполнить поиск по таким ключевым словам, как «люди с ограниченными возможностями здоровья», «ОВЗ», «группы помощи лицам с ОВЗ», «слабовидящие», или «слепые люди». Попросите разрешения у администраторов сообщества опубликовать объявление о вашем исследовании, и они вам не откажут.
- Компании, занимающиеся социальным предпринимательством, и некоммерческие организации, которые работают в сфере инклюзии, трудоустройства и поддержки людей с ограниченными возможностями (например, автономная некоммерческая организация «Центр И2Т» или Всероссийское общество слепых). Вы можете направить им запрос по электронной почте.
Можно подумать, что последние два пункта подразумевают, что участники будут проходить тест за бесплатно, но не у всех есть возможность быть волонтерами.
Когда в прошлом году мы организовывали сеансы тестирования доступности, 3 человека согласились принять участие бесплатно. Это был курс в университете, и мы не получили никакой прибыли. В противном случае будьте готовы компенсировать время, затраченное участником (по моему опыту, от 15 до 30 евро). Это может быть подарочная карта Amazon или купон на что-то полезное для определенной страны (только убедитесь, что это доступно для незрячих/слабовидящих).
Компании, производящие цифровые продукты и тестирующие цифровую доступность, регулярно привлекают людей с ограниченными возможностями, чтобы они имели доступ к разрабатываемому программному обеспечению и могли постоянно проверять его вплоть до официального запуска.
Часть 3. Подготовка к сессии тестирования
Теперь, когда вы набрали участников, настало время обсудить аспекты подготовки к сеансам тестирования. И первый вопрос:
3.1. Онлайн или офлайн?
Существует два способа проведения сеансов тестирования: удаленно или очно. Хотя мы (тестировщики) обычно предпочитаем первый вариант, у обоих методов есть свои плюсы и минусы, поэтому давайте их рассмотрим.
Преимущества онлайн:
- Знакомая обстановка.
Участники могут использовать своё домашнее оборудование, такое как стационарный компьютер или ноутбук, с настроенными под себя вспомогательными технологиями (такими как плагины, программы, режимы,). - Экономия времени и средств.
Нет необходимости возмещать расходы на проезд до вашего офиса. Это может оказаться довольно дорогим удовольствием, если участник будет с сопровождающим лицом или нуждается в специализированном транспорте. - Легче найти людей.
Вероятнее всего, что вы скорее найдёте участников, которые будут соответствовать вашим требованиям, если поиски будут производиться по всему миру, а ни в пределах одного города. опять же, не нужно оплачивать проезд.

Преимущества очного тестирования:
- Проверка приложений/сайтов в процессе разработки.
Если у вас есть продукт, который еще не стал общедоступным, участники не смогут легко установить его или открыть в браузере. Поэтому, вам нужно будет пригласить их в свой офис. Но в таком случае, людям, вероятно, следует взять с собой на USB-накопителе портабельную версию своей программы экранного доступа или увеличения экрана. - Тестирование мобильных приложений.
Если человек принесет с собой свой смартфон, вы сможете наблюдать не только его взаимодействие с продуктом, но и то, как настроено устройство и какие жесты и, возможно, горячие клавиши он использует. - Помощь неопытным пользователям.
Использование вспомогательных технологий — это навык, и вы можете привлечь тех, кто еще не владеет им в совершенстве. Таким образом, оффлайн формат тестирования более удобен. если у участников возникнут какие-то сложности по ходу сессии тестирования, то вы сможете помочь им их разрешить.
Как можно заметить, удалённое тестирование — более универсально, в то время как оффлайн-формат скорее подходит лишь для некоторых случаев.
3.2. Программы для проведения онлайн-тестирования
Когда вы решите организовать онлайн-тестирование, возникнет вопрос: какую программу выбрать для сессии? Есть два варианта:
Специализированные инструменты тестирования (например, UserTesting, Lookback, UserZoom, Hotjar, Useberry):
- Помимо базовых функций видео конференций, они поддерживают продвинутое ведение заметок, автоматическую транскрипцию, тепловые карты, информационные панели с результатами тестирования и другие функции.
- Данные инструменты довольно дорогостоящие, кроме того, функционала их пробных версий может быть не достаточно даже для одного сеанса.
- Участники могут испытывать сложности при использовании незнакомой программы.
Популярные инструменты для видео конференций (например, Google Meet, Zoom, Microsoft Teams, Skype, Webex):
- Поддерживают все минимально необходимые функции, такие как видеозвонки, совместное использование экрана и запись разговора.
- Обычно такие программы бесплатны.
- Вероятнее всего, участники тестирования знают, как ими пользоваться. Но даже в этом случае у них могут возникнуть трудности с запуском демонстрации экрана.

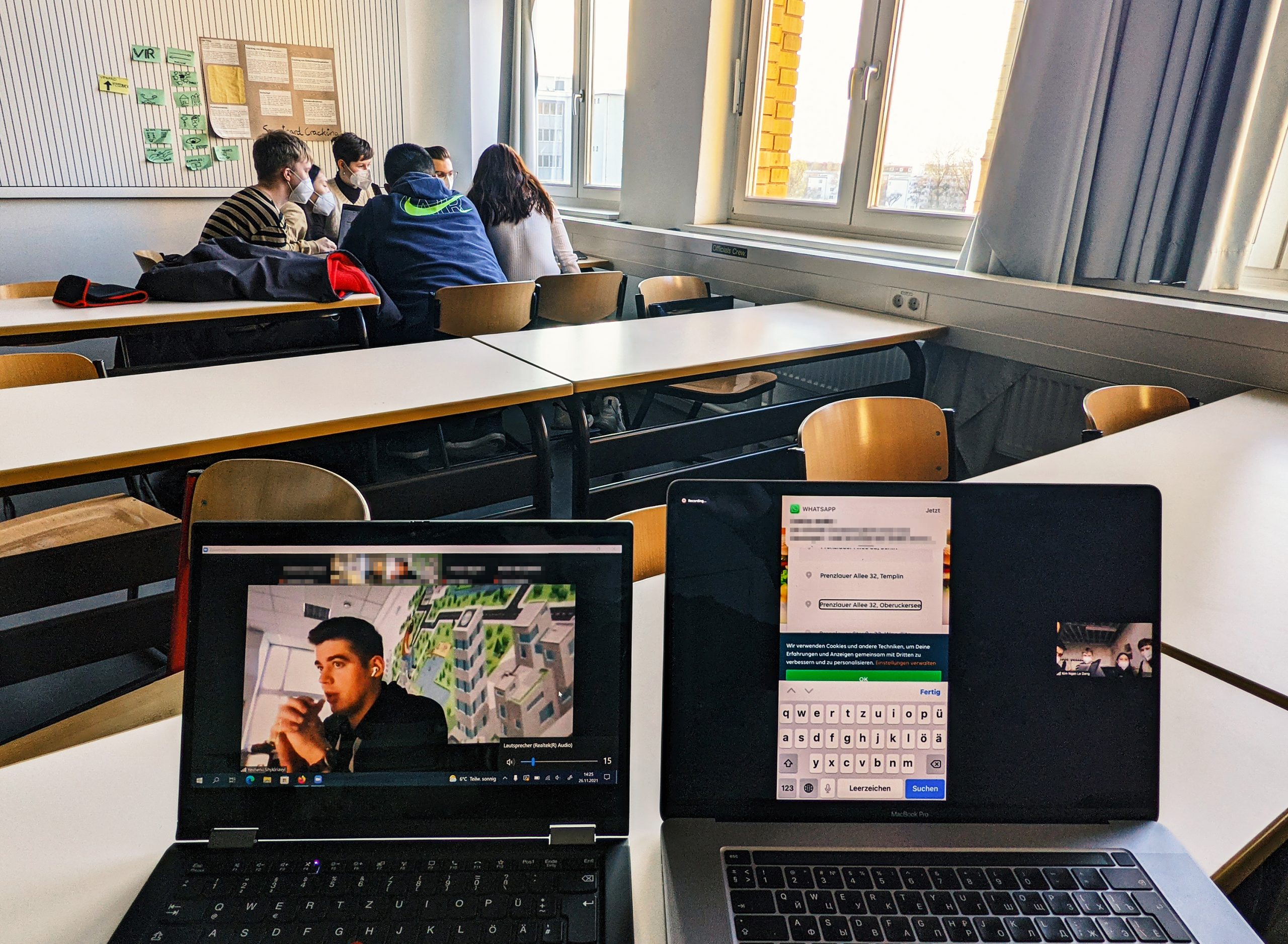
Поскольку мы говорим о первом в вашей практике тестировании цифровой доступности, гораздо проще использовать старый добрый инструмент для видеоконференций, а именно тот, с которым у ваших участников есть опыт взаимодействия. Например, когда мы организовывали образовательные тестовые сессии для Украинского католического университета, мы использовали Skype, а в университете HTW мы выбрали Zoom.
Независимо от выбранного приложения, заранее узнайте, как в нем работает демонстрация экрана. Вероятно, вам придется объяснить это некоторым участникам, используя подходящий (без опоры на визуальную составляющую) язык. Как следствие, вводная часть сеанса тестирования на предмет цифровой доступности может занимать больше времени по сравнению с тестированием на удобство использования.
3.3. Задачи
Как мы уже выяснили, для тестирования специальных возможностей требуется работающее программное обеспечение (скажем, альфа- или бета-версия); его сложнее создать, но оно открывает широкие возможности для исследования. Вместо того, чтобы просить участника что-либо представить, вы можете понаблюдать за тем, как он, например, заказывает пиццу, бронирует билет или заполняет веб-форму.
Рекомендации по созданию заданий для тестирования доступности не сильно отличаются от таковых для тестирования на удобство использования. Задачи должны быть как в реальности и сформулированы так, как человек мыслит в повседневной жизни. Вместо того чтобы ссылаться на интерфейс (на какую кнопку нужно нажать), вы должны описать ситуацию, которая в действительности могла бы произойти.
Начните сессию с мини-интервью, чтобы узнать больше об участнике. Задавайте релевантные для тестирования вопросы. Например, если вы собираетесь проверить сервис авиаперелетов, спросите людей, часто ли они путешествуют и куда они хотели бы отправиться. Основываясь на этих данных, подстройте задания под них. К примеру, забронировать билет в пункт назначения по выбору участника, а не туда, куда хотите вы.
Пример реалистичного задания для широкой аудитории:
- Тестирование продукта для потребителя — интернет-магазина велосипедов.
Вы хотите купить подарочную карту для своего коллеги Джорджа, который увлекается велопрогулками. Выберите номинал карты, настройте другие параметры и укажите способ получения подарка Джорджем. (Это задание подразумевает, что во время мини-интервью вы узнали о настоящем Джордже, который любит кататься на велосипеде.) - Тестирование профессионального продукта, например, инструмента поддержки клиентов.
Ваш менеджер попросил вас обратить внимание на несколько важных обращений, на которые не было ответа в течение недели. Найдите их и разберитесь, как на них реагировать. (Эта задача подразумевает, что вы пригласили участника, который работает специалистом службы поддержки клиентов или на аналогичной должности).
Примеры заданий, имеющих значение для пользовательского интерфейса:
- Направленный на потребителя продукт: «Откройте главное меню и найдите категорию «Другое». Выберите подарочную карту номиналом 50 евро. В поле ввода «кому» введите «Джон Доу» … Выберите «Visa/Mastercard» в качестве способа оплаты…»
- Продукт, предназначенный для профессионалов: «Перейдите на панель информации. В фильтре «Статус» выберите опцию «Последняя неделя» и просмотрите список тикетов. Примените фильтр «Сортировать по дате» и скажите, какой элемент самый верхний».
Сеанс тестирования — это 50% подготовки и 50% общения с человеком. Недостаточно поставить даже хорошо сформулированную задачу и молча ждать пока ее выполнят.
Первое данное вами задание показывает, какой из способов его выполнения участник выберет как наиболее интуитивно понятный. Когда человек испытывает проблемы с выполнением, вы можете давать наводящие подсказки, но они не должны звучать так: «нажмите эту кнопку». Как вариант, позвольте ему дальше исследовать продукт. Возможное развитие диалога с участником тестирования:
— Не волнуйтесь. Таким способом поиск не дает ожидаемого результата. Что еще вы можете здесь сделать?
— Хм, я не знаю. Может быть, установить какой-то фильтр…
— Хорошо, пожалуйста, попробуйте.
3.4. Как стоит формулировать задачи
То, как вы общаетесь с участниками, влияет на их образ мышления и уровень предвзятости по отношению к вам. Даже в объёмной статье невозможно охватить всех нюансов, но вот несколько частых ошибок, которых следует остерегаться:
- Указывающие задания. «Перейдите в раздел «информационная панель» и найдите частотную диаграмму» или «Прокрутите вниз, чтобы увидеть расширенные параметры».
Такие подсказки полностью испортят сеанс тестирования и вы никогда не узнаете, как человек поведёт себя на самом деле. - Язык продаж: «Проверьте покупку в один клик» или «Попробуйте функцию «Умная фильтрация».
Люди могут подумать, что им нужно хвалить ваш продукт, а не делиться реальными впечатлениями от его использования. - Юмористические задания: «Создайте аккаунт Джонни Кэша» или, например, — «Закажите доставку рождественской елки в Лапландию».
Шутки отвлекают участников и делают сессию тестирования не реалистичной. - Терминология из области IT: «На панели управления найдите переключатель» или «Перейдите к блоку с выпадающими списками и радиокнопками».
Такие формулировки не очень удачны по двум причинам: вы можете запутать людей словами, которые они не понимают; это может быть признаком того, что вы даете чрезмерные подсказки при взаимодействии пользователей с интерфейсом.
Вот несколько книг по данной теме, рекомендуемые к прочтению исследовательской консалтинговой компанией в области пользовательского тестирования Nielsen Norman Group:
- Кара Пернис: «Как получить максимальную информацию при пользовательском тестировании: пошаговые задания для пользователей»
- Эми Шейд: «Пишите более качественные задания для тестирования на юзабилити: 10 ошибок, которых следует избегать»
- Эми Шейд: «Избегайте наводящих вопросов, чтобы лучше понять участников»
Часть 4. Создание условий для проведения сеанса тестирования
Как уже говорилось выше, в вашей первой сессии тестирования цифровой доступности, вероятно, будет участвовать слепой или слабовидящий человек, который использует программу экранного доступа для просмотра веб-страниц. Итак, давайте рассмотрим два основных аспекта, которые вам необходимо знать перед ее началом.
4.1. Программа экранного доступа
Программа экранного доступа — это вспомогательное программное обеспечение, которое преобразует визуальную информацию (текст и изображения) в речь. Когда человек с нарушением зрения перемещается по сайту или приложению с помощью клавиатуры или сенсорного экрана, программа «озвучивает» текст и другие элементы.
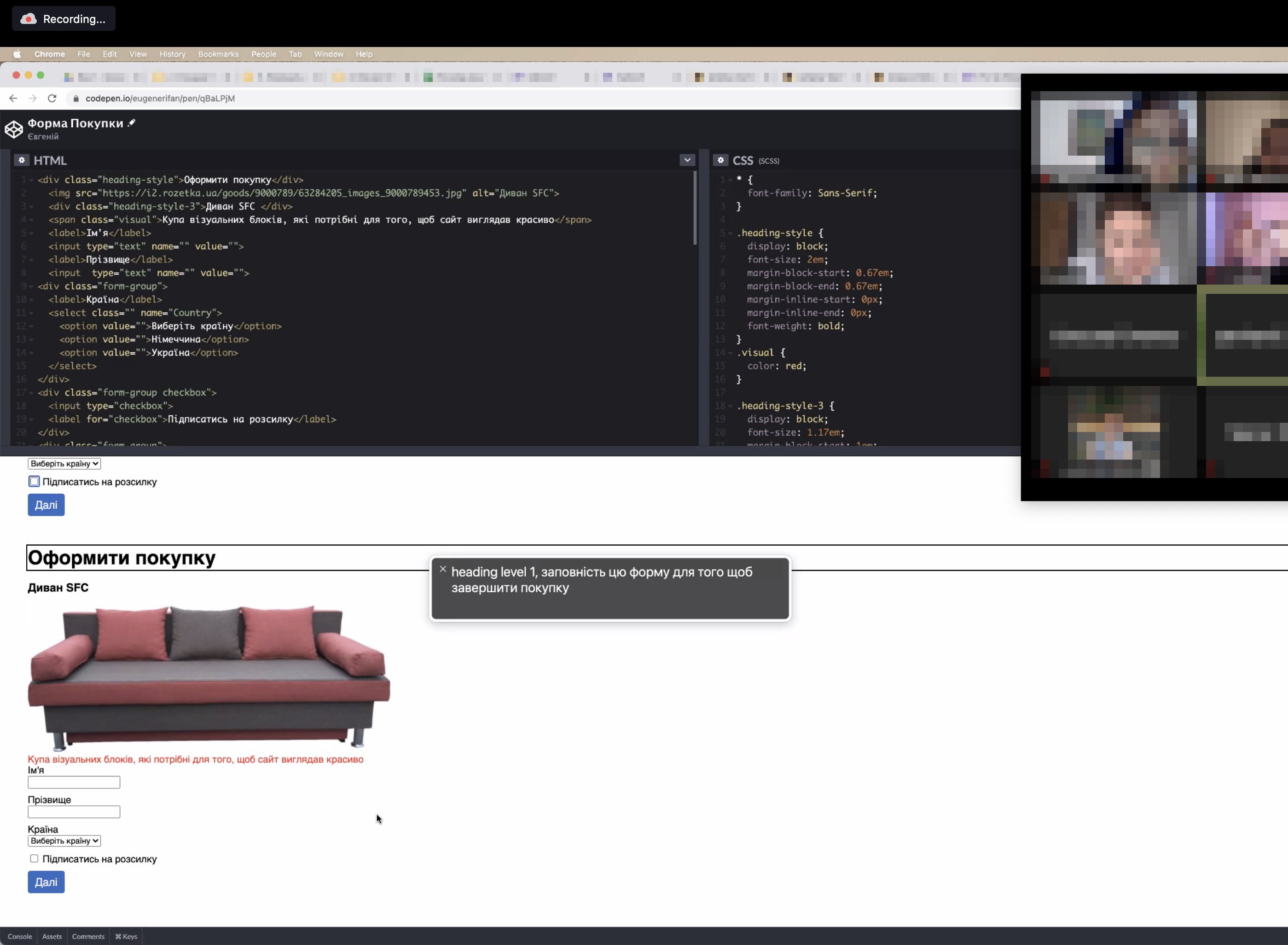
Программы экранного доступа используют в своей работе исходный код, но интерпретируют его особым образом. Они пропускают код, отвечающий за визуальные составляющие (например, цвета или шрифты), и учитывают значимые части, такие как заголовки, текстовые описания изображений и названия интерактивных элементов (будь то кнопка, поле ввода или флажок). Чем лучше написан код, тем легче пользователям будет понять, что находится на экране.

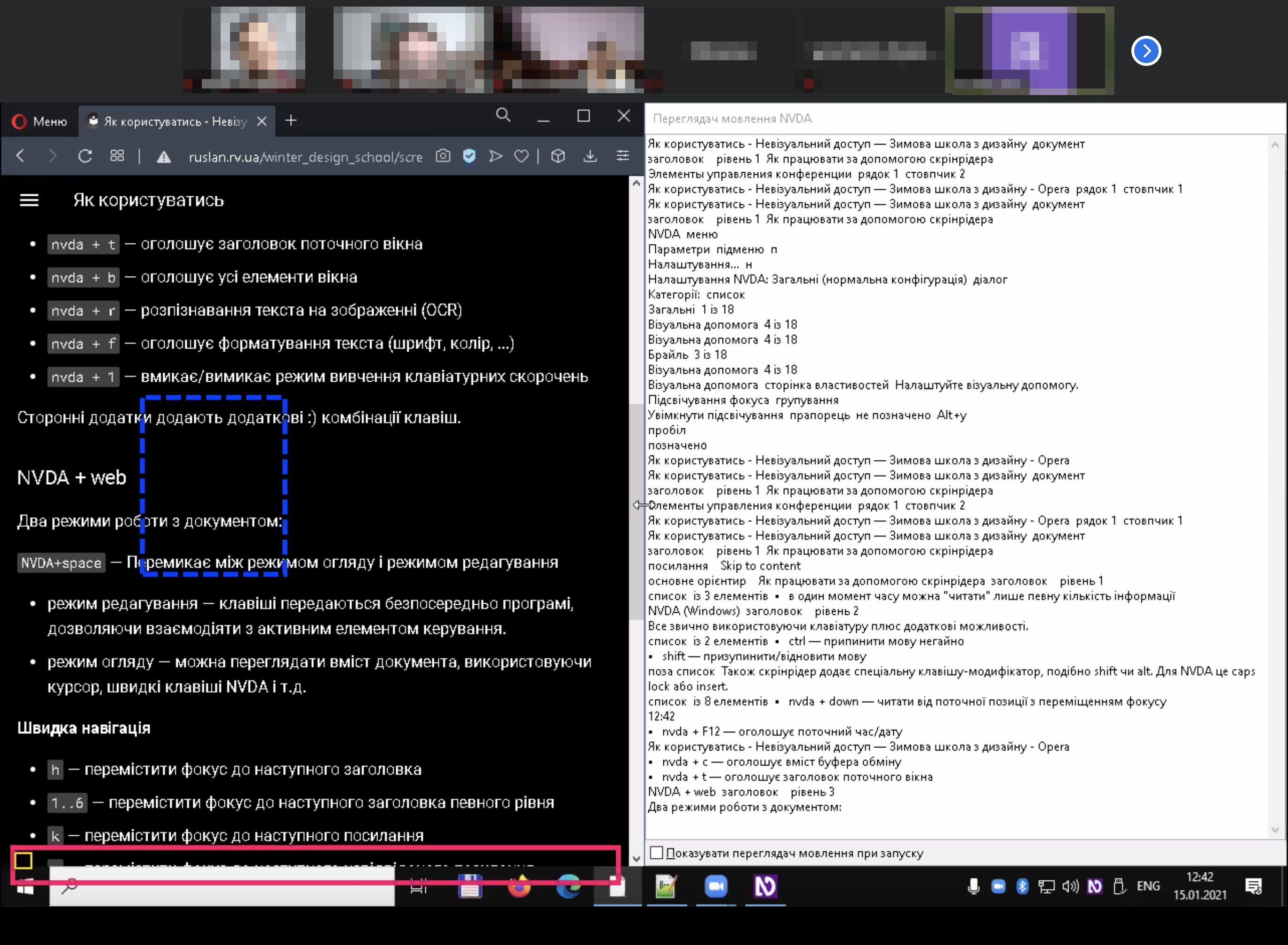
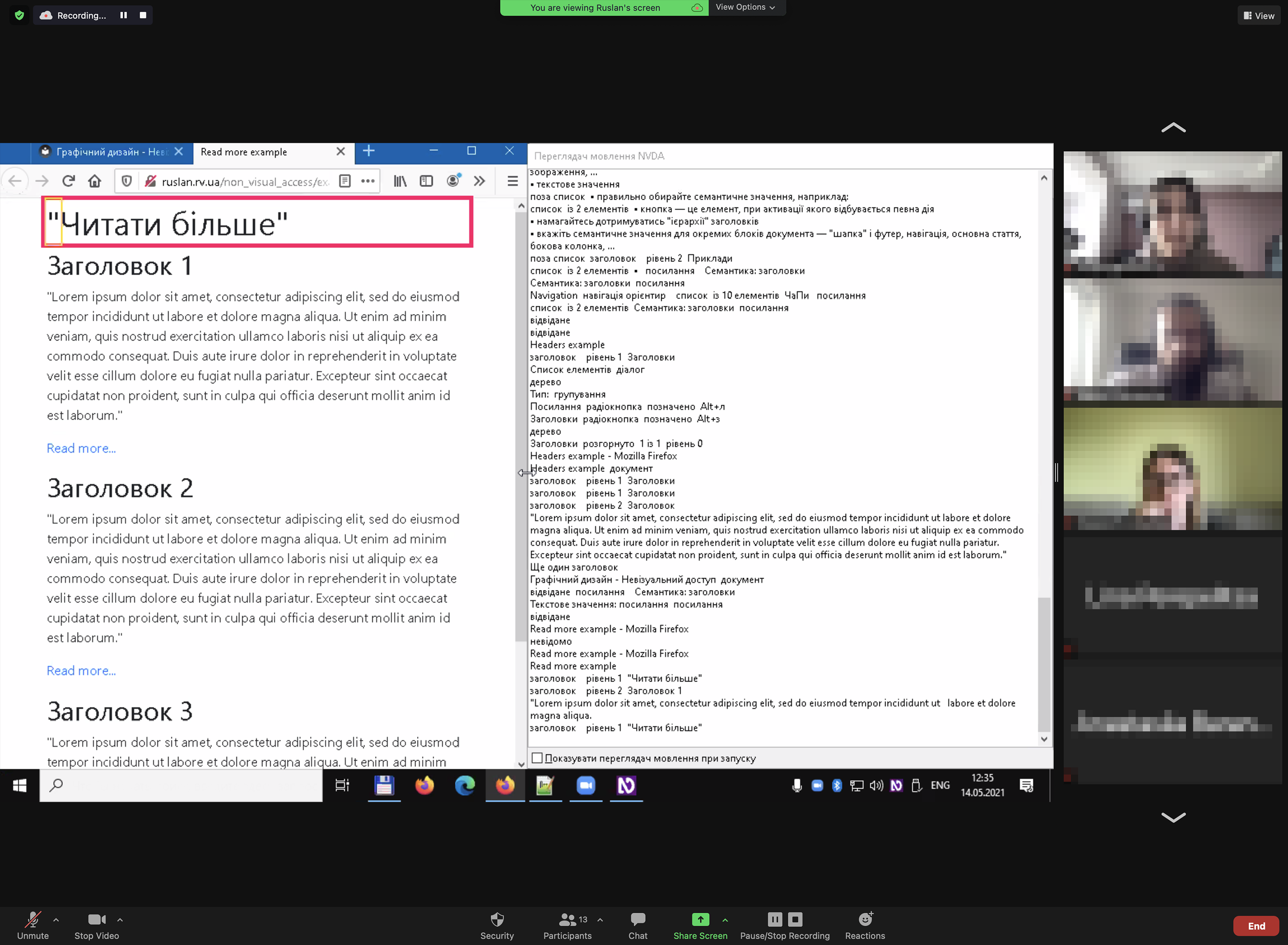
Руслан, незрячий разработчик программного обеспечения и эксперт по цифровой доступности из Украины, демонстрирует использование программы экранного доступа. Он создал образовательный веб-сайт с ключевыми фактами об NVDA (на картинке слева) и показывает в прямом эфире журнал всего того, что он слышит от программы экранного доступа во время просмотра веб-страницы (справа) .
Теперь, когда вы знаете, как работают программы экранного доступа, пришло время непосредственного знакомства с ними. В зависимости от операционной системы на вашем устройстве уже будет предустановлена программа экранного доступа:
- VoiceOver: Mac и iOS;
- Экранный диктор: Windows;
- TalkBack: Android.
Во время одного из наших обучающих курсов мы узнали от незрячих пользователей, что программа экранного доступа на iPhone более удобная и гибкая в настройке, чем на Android. Интересно, что пользователям не нравятся стандартные программы экранного доступа для компьютеров ни на Mac, ни на Windows, и они обычно устанавливают одну из сторонних и более функциональных программ:
- JAWS (Job Access With Speech) — Windows, платная, самый популярная программа экранного доступа в мире;
- NVDA (Non-Visual Desktop Access) — Windows, бесплатная.

4.2. Навигация
Люди с нарушением зрения обычно пользуются приложениями и сайтами с помощью клавиатуры или сенсорного экрана. И в то время, как зрячие просматривают страницу глазами и переходят от одной ее части к другой, пользователи программы экранного доступа могут одновременно удерживать в фокусе лишь один элемент, будь то абзац текста или поле ввода.

Участники проводимого вами тестирования на доступность в какой-то момент сессии, скорее всего, столкнутся с неразрешимой (на первый взгляд) проблемой, и вам будет нужно им подсказать, как найти выход из сложившейся ситуации и перейти к следующему заданию. В этом случае вам необходимо использовать язык, который понятен людям с нарушением зрения.
Как не нужно говорить:
- «Нажмите на значок крестика в правом верхнем углу»;
- «Прокрутите страницу до нижней части диалогового окна и найдите там кнопку»;
- «Посмотрите на таблицу в центре страницы».
Как нужно объяснять:
- «Пожалуйста, перейдите к следующему/предыдущему пункту»;
- «Перейдите ко второму элементу в списке»;
- «Выберите последний заголовок/ссылку/кнопку».
Примечание: Приведенные выше подсказки нужны тогда, когда пользователь не может выполнить какую-то часть задания. Например, в том случае, если элемент недоступен для навигации с помощью клавиатуры или, скажем, интерактивный элемент не озвучивается.
Заключение
Как только вы завершите все запланированные сессии тестирования, можно будет проанализировать собранные данные, определить приоритеты и разработать план действий. Этот процесс можно было бы описать в отдельном руководстве, однако, давайте сразу рассмотрим три его ключевых принципа:
- Сбор информации
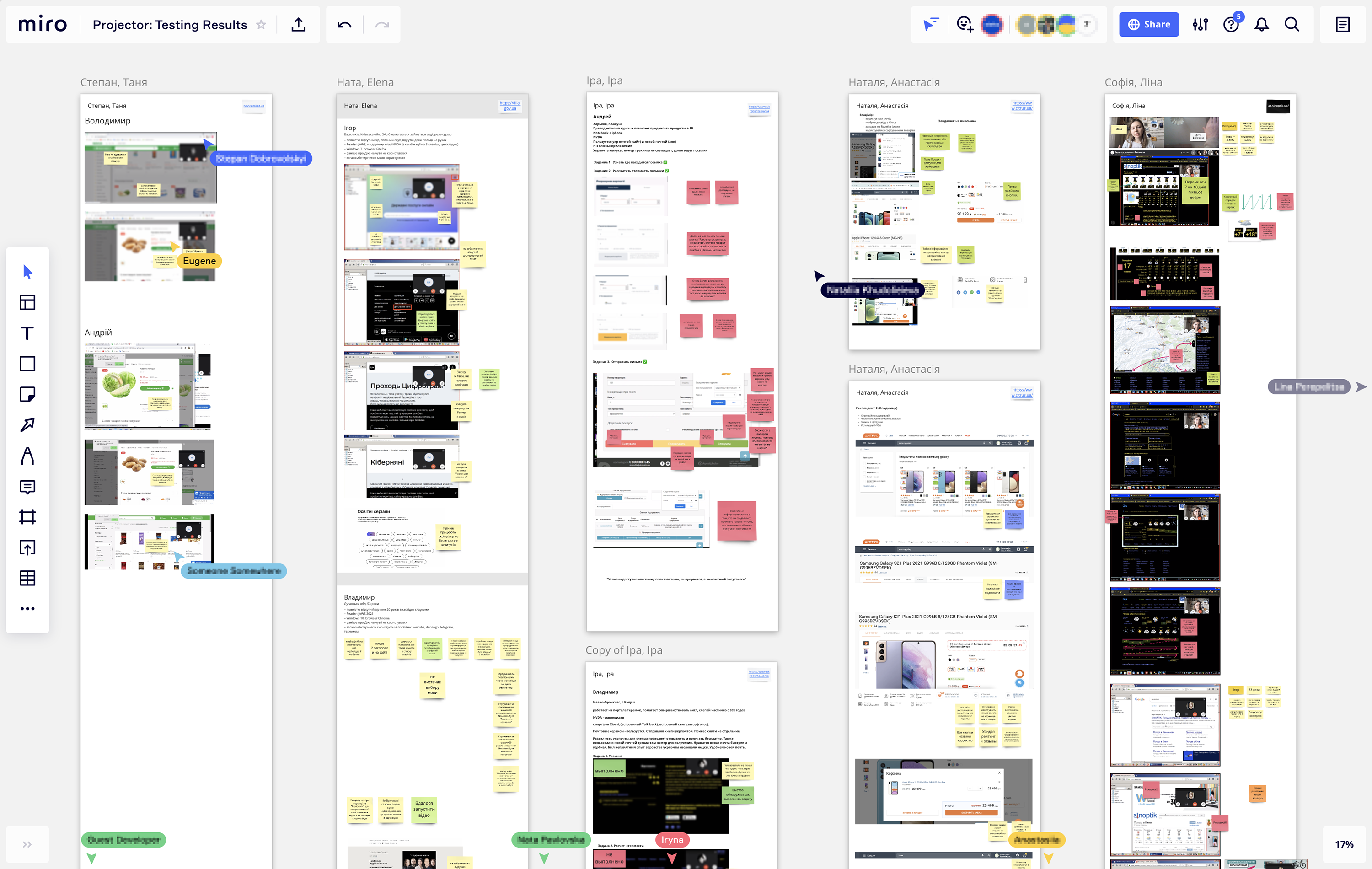
Во время тестирования наберётся очень много данных, поэтому вы должны быть готовы их собрать и проанализировать. В противном случае они либо будут потеряны, либо сотрутся из вашей несовершенной человеческой памяти. Не полагайтесь на аудио/видеозапись сеанса, ведите заметки в процессе тестирования или попросите помощника заняться этим. Записи легче анализировать и находить выявленные в разных сессиях повторяющиеся замечания пользователей. Кроме того, есть гарантия того, что в случае каких-либо сбоев во время аудио/видеозаписи, данные у вас останутся. - Голые данные — не значит реальные наблюдения
Не все, что вы замечаете во время сеансов тестирования, следует воспринимать как призыв к действию. Просто данные показывают, что случилось, в то время как наблюдения объясняют причины, мотивацию и образ мышления. Например, вы видите, что люди используют поиск вместо фильтров, но результаты пользовательских наблюдений могут показать, что ввод поискового запроса требует меньше усилий, чем переход через меню фильтрации. - Важность наблюдений и их влияние
Не все замечания участников тестирования значимы. Если пять пользователей не могут продолжить сессию из-за того, что навигация по корзине покупок недоступна с клавиатуры, это серьезное препятствие как для них, так и для компании. Но если одному из пяти участников не понравилось название кнопки — это не критично. Принимайте во внимание следующее:- Сколько участников столкнулось с проблемой;
- Насколько она влияет на достижение цели: бронирование билета, заказ пиццы или отправку документа.

После того как информация собрана и обработана, важно поделиться ею с командой: дизайнерами, инженерами, менеджерами по продукции, QA тестировщиками и так далее. Чем больше сторон будет вовлечено, тем лучше. Пусть люди участвуют в обсуждении, задают вопросы и решают, какое значение имеет данная вами информация для их сферы ответственности.
По мере того, как вы будете набираться опыта в проведении сессий тестирования, приглашайте членов команды посмотреть прямую трансляцию (например, через Google Meet). Также можно транслировать для них сеансы в конференц-зале, но следите за тем, чтобы они не вмешивались в ход тестирования.
Авторы: Слава Шестовпалов, Евгений Шикирявый.
Источник: Testing Sites And Apps With Blind Users: A Cheat Sheet — Smashing Magazine
Перевёл Владислав Бондаренко
